Hexo部署至VPS并配置为Xray伪装站教程
声明
- 本篇教程介绍的是如何将Hexo部署在自己的VPS上,并顺便配置为Xray伪装站流程,并非科学上网教程或翻墙教程。
- 本篇教程的Xray搭建模式并非手动搭建,博主使用了Xray脚本,方便一键搭建Nginx网站服务、自动申请并更新域名证书、开启BBR加速等。
- 本篇教程并非面向小白,需要有少量Linux基础。
- 本篇教程只适用于国外VPS。
前言
从Vercel向VPS转移的契机
其实一直以来我就有想把Hexo部署在自己的VPS上的想法,只不过之前的Vercel静态部署大陆访问速度差强人意,并且去年为了加快网站的加载,博主开通了阿里云OSS存储桶作为图床使用,部署计划就暂时搁置了下来。
近期Vercel上的网站遭到封锁和DNS污染的情况越来越严重,本站点的正常加载时间已经超过了20秒,这还是在有阿里云OSS做图床的前提下。正巧博主在一个多月前收了一台还不错的VPS,也就是搬瓦工大名鼎鼎的”THE PLAN v2“,当时本来想用这台VPS尝试下截稿为止最强的翻墙协议”REALITY“搭建VLESS-XTLS-uTLS-REALITY节点,但后来几经考虑之下还是转投了专线机场,于是这台VPS就这样被闲置了。
为什么想到配置为Xray伪装站
我在研究如何在VPS上配置Hexo的时候发现,VPS上的操作除了Git相关的安装和配置,其他的安装流程与Xray的安装流程基本重合,例如Nginx网站服务的搭建和配置、网站证书的申请和更新等,甚至还能用上一些在翻墙领域用得较多的加速技术,不仅可以让我们顺利搭建起Hexo部署VPS需要的环境,而且还附赠一个Xray节点用于特殊时期备用,一石二鸟,这才有了这篇教程。
教程环境声明
在教程开始前,按照惯例,先贴上博主的配置环境:
| 配置环境的名称 | 环境值 | |
|---|---|---|
| VPS | 服务商 | 搬瓦工 |
| 方案 | THE PLAN v2 | |
| 机房 | 美国洛杉矶 USCA_6 | |
| 线路 | CN2 GIA | |
| Xray | 核心版本 | 1.8.3 |
| 加密协议 | TLS | |
| 传输协议 | TCP | |
| 系统 | 系统信息 | Ubuntu-20.04-x86_64 |
VPS端配置
配置SSH密钥登录
如果VPS初始化之后是传统root用户账密登录模式(例如搬瓦工VPS),为了博客安全起见建议关闭密码登录,修改VPS配置为仅允许SSH密钥登录。
使用账密登录VPS。
使用以下命令生成一个SSH密钥对。
1
ssh-keygen
全程回车即可,没必要配置额外的密钥密码,生成完毕后会显示生成的公钥和私钥路径。
1
2Your identification has been saved in /root/.ssh/id_rsa. //私钥路径
Your public key has been saved in /root/.ssh/id_rsa.pub. //公钥路径把私钥文件下载到本地,保存备用。
这里一定要注意,私钥文件必须妥善保管,这是之后登录VPS以及Git用户连接VPS的唯一办法。
将公钥文件导入到同目录下的
authorized_keys文件中。1
cat .ssh/id_rsa.pub >> .ssh/authorized_keys
配置root用户的.ssh文件夹权限,确保可以登录。
1
2chmod 700 .ssh
chmod 600 .ssh/authorized_keys编辑SSH配置文件。
1
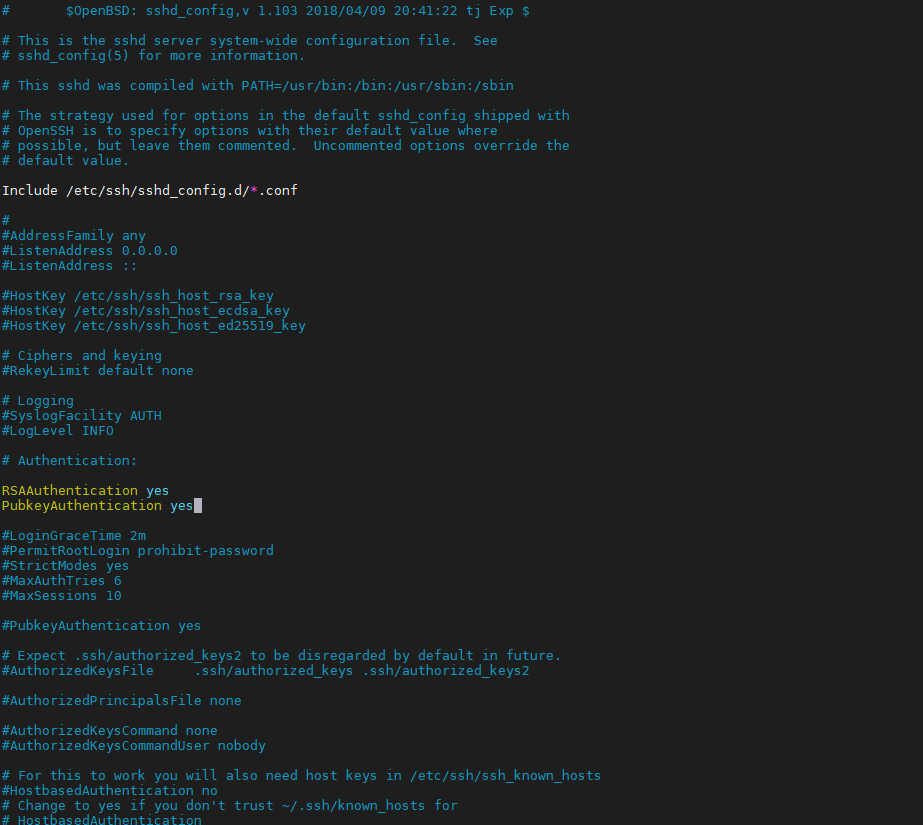
vim /etc/ssh/sshd_config
把
RSAAuthentication和PubkeyAuthentication两个参数的值都修改为yes,如果被注释了就取消注释,修改为以下状态:1
2RSAAuthentication yes
PubkeyAuthentication yes如果没有这两个参数,就手动添加进配置文件中。

重启SSH服务
1
service sshd restart
断开VPS连接,尝试使用私钥登录,确认无误之后,编辑SSH配置文件,关闭账密登录,即修改
PasswordAuthentication为no。1
PasswordAuthentication no
搭建Xray节点
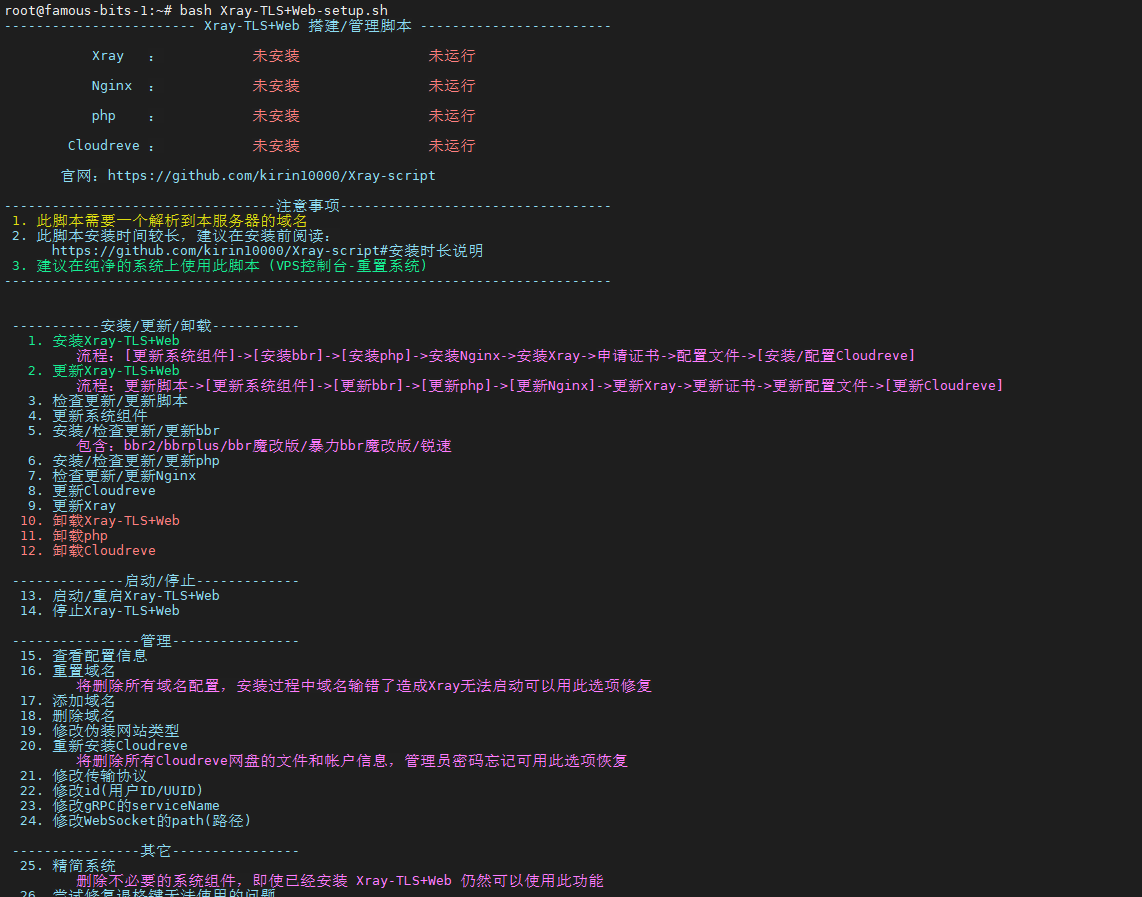
博主选择的Xray脚本是大佬kirin10000开发的Xray-TLS+Web搭建/管理脚本。这个脚本是我自从2021年接触Xray以来最为青睐的脚本,脚本作者的设计思路也是让人眼前一亮,并且这也是我用过的这么多脚本中兼容性最好,最稳定的一个脚本。
需要注意的是,最新版本的脚本使用的是最新的REALITY协议。理论上REALITY协议相较于传统的Xray安全性更高,但可惜的是作者并没有提供自定义静态网站为伪装站的功能,不适用于今天的教程,所以本篇教程还是使用传统的TLS+Web的模式搭建节点。这里博主摘取大佬README-TLS.md脚本的介绍中并贴出来:
脚本特性
支持 (VLESS/VMess)-(TCP/gRPC/WebSocket)-(XTLS/TLS) + Web 的搭建/管理,支持多种协议并存
集成 多版本bbr/锐速 安装选项
支持多种系统 (Ubuntu CentOS Debian deepin fedora …)
支持多种指令集 (x86 x86_64 arm64 …)
支持ipv6only服务器 (需自行设置dns64)
集成删除阿里云盾和腾讯云盾功能 (仅对阿里云和腾讯云服务器有效)
使用Nginx作为网站服务
使用Xray作为前置分流器
使用acme.sh自动申请/更新域名证书
支持选择搭建个人网盘作为伪装网页
注意事项
此脚本需要一个解析到服务器的域名 (支持cdn)
此脚本安装时间较长,见安装时长说明
此脚本设计为个人VPS用户使用,不适合机场主使用 (此脚本没有多用户管理/流量统计等功能)。
建议在纯净的系统上使用此脚本 (VPS控制台-重置系统)
安装时长说明
此脚本的安装时间比较长,适合安装一次后长期使用,不适合反复重置系统安装,这会消耗您的大量时间。如果需要更换配置和域名等,在管理界面都有相应的选项。
如果有快速安装的需求,推荐在 Xray-core#Installation 中选择其他脚本
安装时长参考
安装流程:
[升级系统组件]->[安装bbr]->[安装php]->安装Nginx->安装Xray->申请证书->配置文件->[配置伪装网站]其中
[]包裹的部分是可选项。这是一台单核1G的服务器的平均安装时长,仅供参考:
项目 时长 升级已安装软件 0-10分钟 升级系统 10-20分钟 安装bbr 0-3分钟 安装php Centos8(gcc8.3 4.18内核):20-60分钟 Ubuntu20.10(gcc10.2 5.11-rc3内核):15-20分钟 Debian10(gcc8.3 4.19内核):10-15分钟 安装Nginx 13-15分钟 安装Xray <半分钟 申请证书 1-2分钟 配置文件 <100毫秒 配置伪装网站 Nextcloud:1-3分钟 Cloudreve:1-2分钟 为什么脚本安装时间那么长?
之所以时间相比别的脚本长,有三个原因:
1.集成了安装bbr的功能
2.集成更新系统及软件包的功能
3.(主要原因) 脚本的Nginx和php是采用源码编译的形式,其它脚本通常直接获取二进制程序之所以采用编译的形式,主要考虑的原因为:
1.便于管理
2.便于适配多种系统编译相比直接安装二进制文件的优点有:
1.运行效率高 (编译时采用了-O3优化)
2.软件版本新 (可以对比本脚本与其他脚本Nginx的版本)缺点就是编译耗时长
开始安装Xray前,请确保已经把自己博客原来使用的域名解析到了VPS上,以前的Vercel绑定的域名可以新建一条DNS的A记录暂时代替,以防部署时间过长或者部署失败。
- 首先安装
wget和ca-certificates。
Debian基系统(包括Ubuntu、Debian、deepin)安装代码如下:Red Hat基系统(包括CentOS、fedora)安装代码如下:1
apt --no-install-recommends -y install wget ca-certificates || (apt update && apt --no-install-recommends -y install wget ca-certificates)
1
dnf -y install wget ca-certificates || yum -y install wget ca-certificates
- 获取/更新脚本。
1
wget -O Xray-TLS+Web-setup.sh https://github.com/kirin10000/Xray-script/raw/main/Xray-TLS+Web-setup.sh
- 执行脚本。
1
bash Xray-TLS+Web-setup.sh

- 根据脚本提示,输入
1开始脚本安装。 - 根据脚本提示,完成Xray节点搭建,这里说几个需要注意的地方:
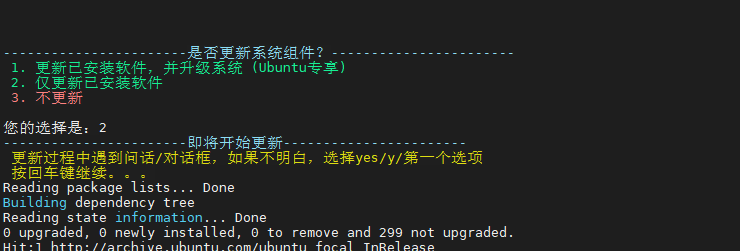
- 系统组件建议选择
2,更新已安装软件。
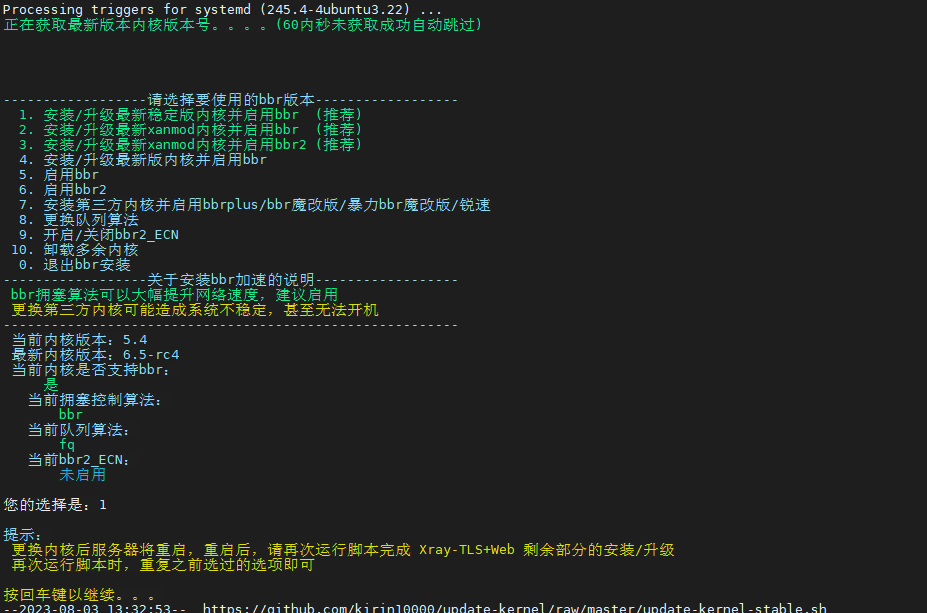
- 安装bbr版本建议选择
1,安装最新稳定版bbr。
- 如果不使用CDN,选择TCP为传输层协议的话,TCP传输配置建议选择
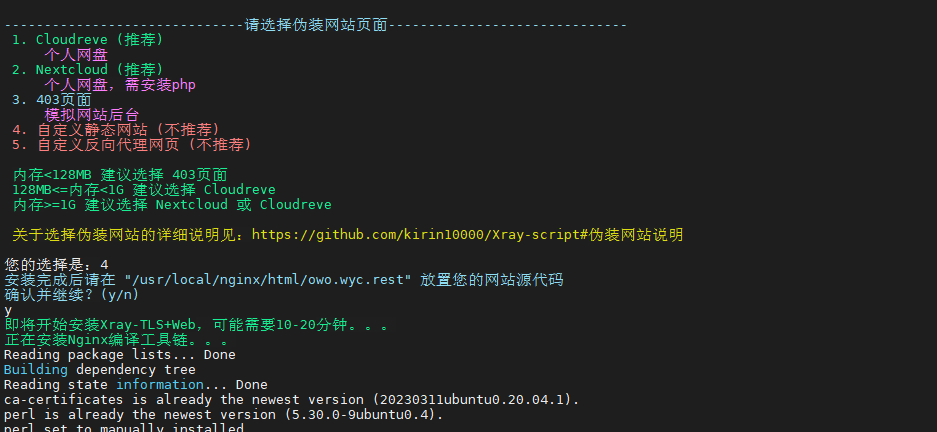
VLESS+TCP+TLS。 - 域名选择建议选择单个域名(不带
www),如果按照脚本的推荐选择同时DNS解析两个域名,最终的 - 最后的伪装站选择一定要选择
4,自定义静态页面。 之后我们会把Hexo生成的静态网站文件拷贝到脚本提示的
之后我们会把Hexo生成的静态网站文件拷贝到脚本提示的/usr/local/nginx/html/你的博客域名文件夹下,实现利用自己的Hexo博客作为伪装站。
- 系统组件建议选择
创建用户并配置密钥登录
- 创建的用户,用户名自定义,这里博主的用户名设置为“lywyc”,与我GitHub的用户名保持一致,你也可以使用“git”之类的用户名,这里以“git”举例。创建第一步需要输入用户密码,这个随便设置就可以了,之后我们会使用私钥登录,就不需要这个密码了。
1
adduser git
后面的配置项一路回车即可。 - 赋予用户sudo权限。
1
chmod 740 /etc/sudoers
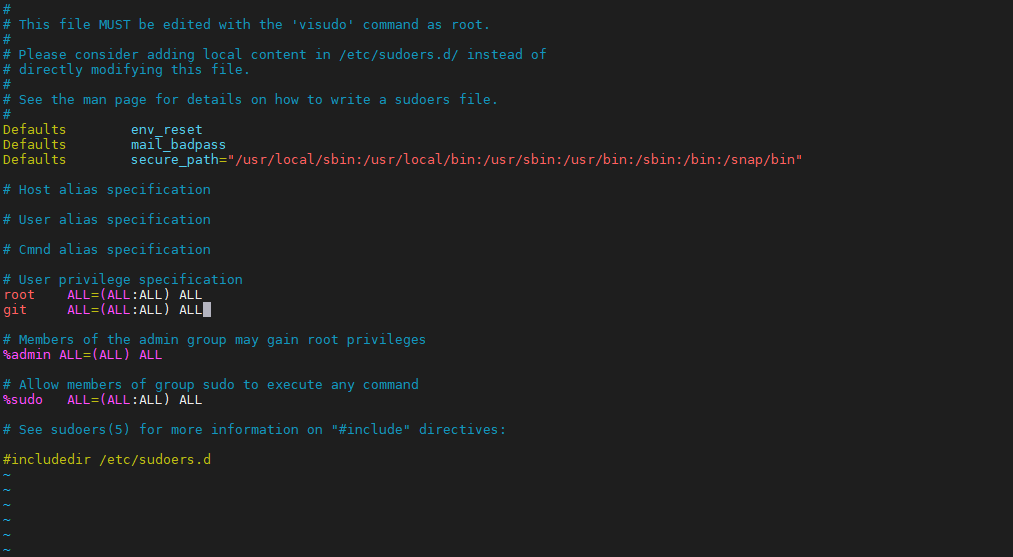
- 编辑
sudoers文件找到代码1
vim /etc/sudoers
root ALL=(ALL:ALL) ALL,在下方加入一条git ALL=(ALL:ALL) ALL,赋予我们的新用户root权限。1
git ALL=(ALL:ALL) ALL
 加好后保存并退出。
加好后保存并退出。 - 撤回用户sodo权限。
1
chmod 440 /etc/sudoers
- 在新用户的SSH目录下创建
authorized_keys文件,导入本地Git的公钥文件id_rsa.pub。
如果本地还没有公钥文件可以使用Git Bath,同样的ssh-keygen命令生成公私钥文件,文件会存储在C盘用户目录下的.ssh目录中。使用cat ~/.ssh/id_rsa.pub命令可以查看内容,复制内容到VPS自建用户的authorized_keys文件中即可。
切换到自己创建的用户的目录,这里同样以“git”为例。创建1
cd /home/git
.ssh目录。进入1
mkdir .ssh
.ssh目录。创建并编辑authorized_keys文件。1
cd .ssh
粘贴完公钥文件1
vim authorized_keys
id_rsa.pub的内容之后,保存并退出。
复制过程中千万不要自作聪明自行更改数据,例如敲一个空格或者提个行啥的,不然等待你的只有无尽的痛苦,别问我为什么知道(づ-̩̩̩-̩̩̩_-̩̩̩-̩̩̩)づ。
安装并配置Git
最后我们就剩下把Hexo生成的静态网站上传到VPS中的特定目录下,要实现这个效果我们需要先在VPS新建一个Git仓库,便于接受我们在本地push上去的public文件夹。
- 执行以下命令安装Git。安装完成后可以使用以下命令查看Git的版本信息。
1
apt-get install git
1
git --version
- 初始化Git仓库。
切换到自己创建的用户的目录,这里同样以“git”为例。创建Git仓库的文件夹,这里博主设置的文件夹为”LYwyc-blog“,与我GitHub上的博客仓库名保持一致,你也可以自定义自己的仓库名,这里以”blog.git“为例。1
cd /home/git
进入仓库目录。1
mkdir blog.git
使用1
cd blog.git
--bare参数初始化为裸仓库。1
git init --bare
裸仓库没有工作区,因为服务器上的Git仓库纯粹是为了共享,所以不让用户直接登录到服务器上去改工作区。并且服务器上的Git仓库通常都以
.git结尾。
- 确保相关目录的用户组权限为
用户名:用户名,这里同样以”git“为例。1
2
3chown -R git.git /home/git/blog.git/
chown -R git.git /home/git/.ssh/
chown -R git.git /usr/local/nginx/html/你在Xray脚本配置的博客域名/
安装并配置Git Hooks
最后一步,我们需要配置Git Hooks,让Git把我们的仓库拷贝到Xray脚本生成的静态网站目录下,VPS端的所有配置就大功告成了。
- 创建并切换到
hooks目录下,这里同样以"git"用户名和”blog.git“仓库名举例。1
cd /home/git/blog.git/hooks
- 创建并编辑
post-receive文件。复制以下内容到文件中,同样注意替换自定义的用户名和仓库名。1
vim post-receive
1
2
3
4
5
6
7
8
9
10
11#!/bin/bash
echo "post-receive hook is running..."
GIT_REPO=/home/git/blog.git
TMP_GIT_CLONE=/tmp/blog
PUBLIC_WWW=/usr/local/nginx/html/你在Xray脚本配置的博客域名
rm -rf ${TMP_GIT_CLONE}
git clone $GIT_REPO $TMP_GIT_CLONE
rm -rf ${PUBLIC_WWW}/*
cp -rf ${TMP_GIT_CLONE}/* ${PUBLIC_WWW} - 赋予
post-receive文件可执行的权限。1
chmod +x post-receive
至此,VPS端的所有配置就完成了,之后只要在本地端稍微配置一下,Hexo就可以成功部署到我们的VPS上了。
本地端配置
VPS端配置好之后,本地端只需要修改几个地方即可。
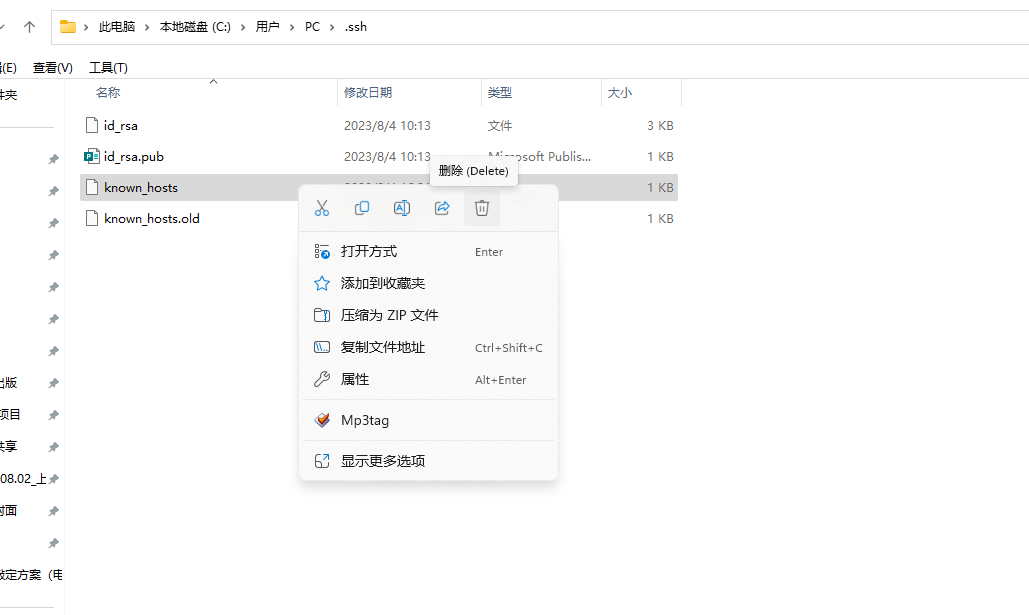
删除”known_hosts“文件
我们找到之前使用Git Bath生成的公钥和私钥文件目录,如果有看到文件known_hosts,删除该文件,否则等下Git可能连接不上。

SSH密钥登录是基于非对称的密钥技术,当我们使用本地的终端或者Git Bath与VPS首次建立连接时,双方都会记录对方的公钥并存储在.ssh文件夹下的known_hosts文件中。而这种情况下,如果VPS重装了系统或者使用ssh-keygen重新生成了新的公钥,本地与VPS便无法通过密钥的形式建立连接,因为known_hosts文件记录的对方的公钥信息不匹配。
安装并配置hexo-deployer-git
- 在终端使用以下命令安装
hexo-deployer-git。
1 | npm install hexo-deployer-git --save |
- 修改
_config.yml文件的配置,同样注意替换自己的用户名和仓库目录,这里以”git“和”blog.git“为例。
如果SSH的端口为默认端口,也就是22,使用以下配置。如果SSH的端口不是1
2
3
4deploy:
type: git
repo: git@[自己VPS的IP]:/~/blog.git
branch: master22,使用以下配置。注意在替换自己的配置时去掉1
2
3
4deploy:
type: git
repo: ssh://git@[自己VPS的IP]:[自定义的端口]/~/blog.git
branch: master[]。 - 在终端使用命令部署Hexo,如果一切正常,则大功告成。第一次与VPS建立连接的时候会让我们确认指纹信息,输入
1
hexo d ; hexo clean
yes后回车即可。
至此,所有的配置都已完成了,我们可以修改Vercel上的域名,并在域名的管理后台更换DNS解析,这样我们可以使用VPS上的伪装站作为主站,Vercel上的网站作为备用,以防VPS端口被封。
至于Xray节点的使用,以及Xray相关的具体配置流程,本篇文章暂不提及。





