Hexo静态博客建站笔记
前言
如你所见,这是小破站的第一篇文章。
从2022年4月25日决定要制作一个博客开始,到4月28日才创建成功,光是创建Hexo文件就足足花费了三天。而后一直到5月3日,也就是五一假期才在家中仔细研究了Hexo以及Butterfly主题的各项配置,并且最终形成了现在的博客雏形。
为什么要创建博客?
关于为什么要创建博客,或者说创建自己的博客,这个有很多方面的原因。
自身因素
其实我个人从小就有找树洞的习惯,遇到一些令人激动或者是很不顺心的事情就会想着找一个地方记录下来。不过小的时候因为总有事情会让自己分心,加上学业繁忙,就基本没有养成写随笔的习惯(其实现在也没有哈哈哈哈),直到自己高三的时候,因为一些事情慢慢的变得内向且有一些社恐,才学会静下心来写一些东西。
大学的时候为了让自己变得开朗一些,玩过一些社交软件,但是都感觉不尽人意。直到考研的失败和疫情的来临,才让我渐渐意识到个人语言能力的重要性。所以其实从大学开始,我就有创建博客的想法了。不过大学时候由于一些喜闻乐见的原因(其实就是懒2333),一直没有机会来实现。趁着现在工作业余时间比较多,于是就行动起来了。
外在契机
大概在两年前,大学刚毕业的时候,我在一个游戏工作室任职游戏策划实习生。有一次和主策划聊天,聊到了科学上网的问题,也就是从他的口中,我第一次知道了“VPN”(当时的我和普通大众一样,粗浅地认为VPN就是翻墙的意思)以外的科学上网方式。
在那以后的一个下班点,我出于好奇,向他请教具体做法,那时的他只让我先购买一台服务器,我按照他的要求完成服务器选购以后,他便坐在了我的办公电脑前,不停地在电脑上敲着代码。看着电脑上一行一行的代码从下往上翻动,惊奇的我那时也萌生出了自己一定要搞清楚原理的想法。
于是可以想到的是,从那时起,我就已经想要研究网络相关的知识,但当时的目的也只有一个:我只是单纯地想知道,那天我的同事在我的电脑上做了什么。
算了算,大概又过去了一年的时间,这一年里发生了许许多多的事情,有工作上的,也有与自己生活相关的,但都是些很不愉快的事。直到有一天,同事给我配置的科学上网,不能用了。
那时的我几乎没有多余的选择。游戏工作室早已解散,离职的同事能给我提供的帮助也很有限,而我此时的工作业余时间也相对充足,这时似乎正是自己研究的好实机。
而事实证明,我的研究也很有成效,甚至比我预想的要顺利很多。
我是一个一旦认定了什么能看得见边际的小目标,就会花费全身心投入心思,甚至茶饭不思的人。于是在短短几个月的时间,我不仅弄清楚了那天我的同事在我的电脑上做了什么,甚至尝试了几乎所有的协议和开源工具,随之而来的也是一大堆我从未接触过的新知识。于是,一个新的问题展现在了我的面前:这么多的知识和概念,我虽然现在弄懂了,但是在不远的未来,我一定会忘的一干二净,怎么办呢?
在尝试了许多办法,以及多方面的考量以后,我最终决定,建立一个属于我自己的博客网站,将我已经学到的,和将要学到的新知识近乎永久地保存下来。
对于小破站の期望
- 能激励我学习更多的新知识,能鼓励我不断成长
- 我会把这个不完美的世界,变成我们所期望的样子
建站部分记录
在这里记录一些我建站过程中遇到的麻烦和解决方法。
一、环境安装
在一台新的电脑上安装Hexo或是拉取代码之前,需要安装至少两个环境:
- node.js
- git
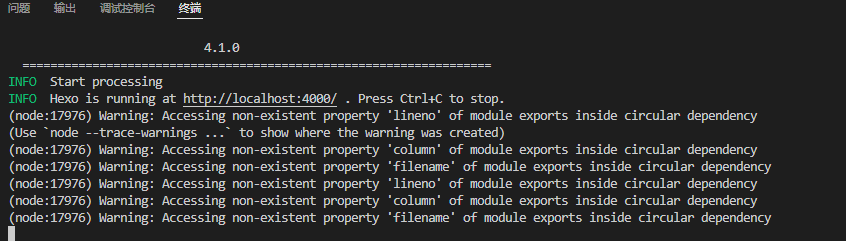
node.js的安装没有什么注意的地方,只提下一个点,在安装高于12.14.0版本的mode.js(当前博客使用的版本为v16.14.2)时,在控制台进行当前版本hexo相关操作时会出现如下报错:

这是因为node.js版本过高导致的正常现象,不用理会就行。
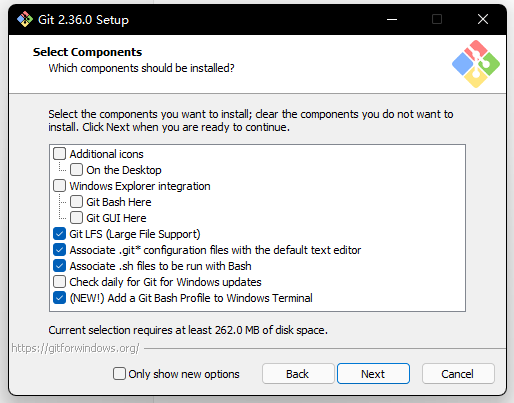
git的安装过程比较繁琐,有几个需要注意的地方:
- 需要注意勾上最后新版本加入的,把命令加入到Windows终端的选项

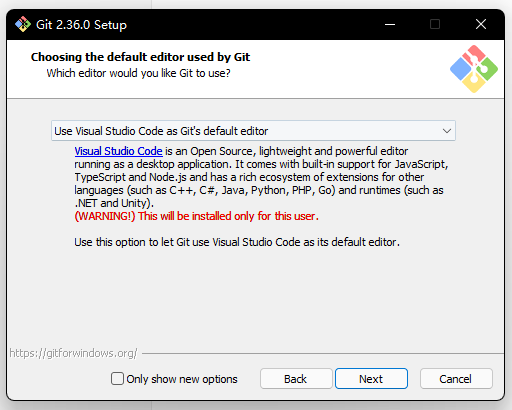
- 这里可以选择先安装VS Code,然后把它用作默认的编辑器

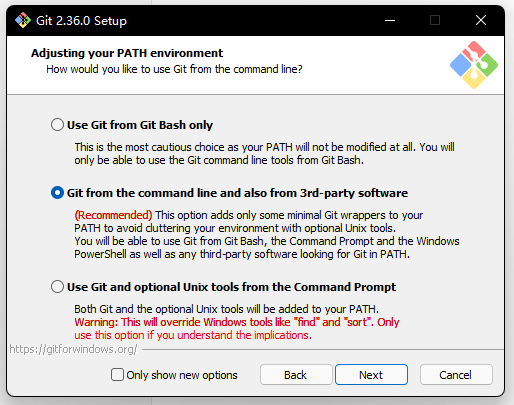
- 这里选择第二个,自动配置环境变量

其他的按照默认的配置就好了。
安装以后可以用以下命令进行验证:
1 | node -v |
1 | git -v |
在没有科学上网,或者网络环境较差的情况下,可切换淘宝镜像,具体教程可百度。
二、Hexo安装
首先我们需要在电脑上为全局(-g代表了全局)安装Hexo:
1 | npm install -g hexo |
然后创建一个新文件夹,在文件夹里执行:
1 | hexo init |
或者直接运行:
1 | hexo init blog |
会自动创建一个名为“blog”的全新文件夹以及Hexo相关代码。
接下来是最重要的一点,也是最容易忘记的一点,在blog文件夹里输入如下代码进行hexo扩展插件的安装:
1 | npm install |
在Windows终端使用脚本安装软件时,有可能会提示“此系统禁止运行脚本”。
解决方法是:
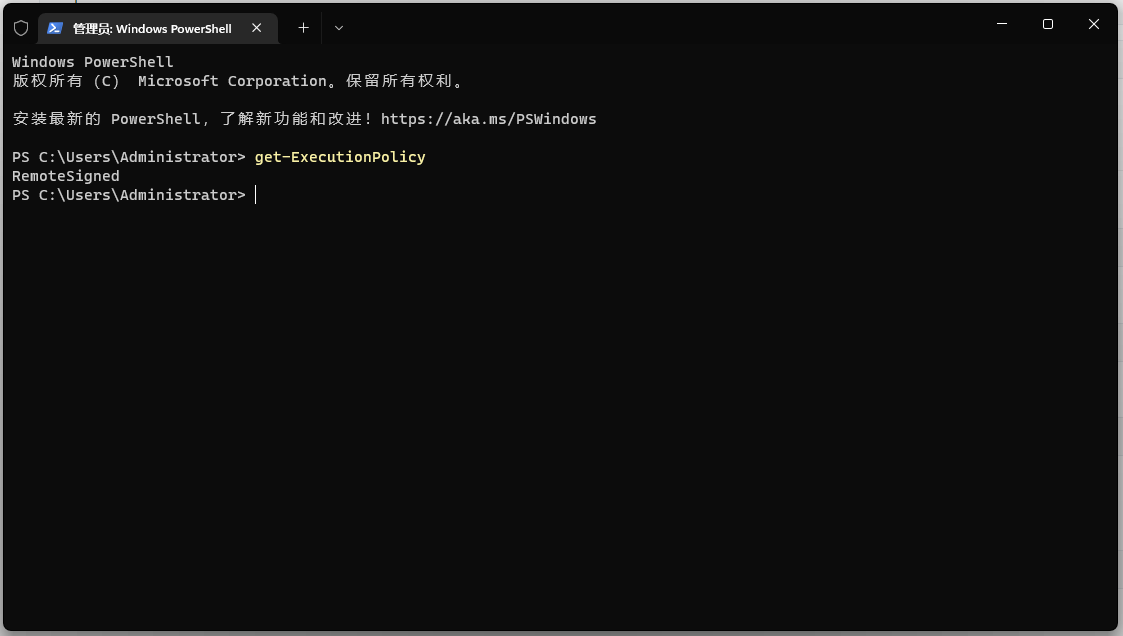
- 管理员运行PowerShell
- 执行:
get-ExecutionPolicy,一般会显示Restricted,即表示状态禁止 - 执行:
set-ExecutionPolicy,会提示输入参数 - 输入:
RemoteSigned,回车即可
再次执行第二步查看状态,可以看到已经更改为了RemoteSigned,即允许运行脚本。

三、主题安装
如果使用GitHub Desktop进行版本控制和代码管理,安装主题请务必使用npm命令!
1 | npm i hexo-theme-butterfly |
通过npm命令安装的主题并不会在themes里生成主题文件夹以及主题代码文件,而是在node_modules里生成。
如果使用git命令:
1 | git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly |
在空白文件夹内clone相关文件以后,复制到repo目录下的themes文件夹内,并修改Hexo配置文件的theme: butterfly,不然GitHub Desktop无法识别直接使用git命令安装的主题,推代码时会报错。
如果是Butterfly主题,在安装主题前请先参照官方文档说明,安装相关插件:
1 | npm install hexo-renderer-pug hexo-renderer-stylus |
四、本地预览
不使用Windows终端进行代码推送的前提下,Hexo的三个常用命令如下:
清除缓存:
1 | hexo clean |
生成静态文件(也可简写为hexo g):
1 | hexo generate |
启动服务器(也可简写为hexo s):
1 | hexo server |
一般发布文章或者修改博客后需要这些操作:
- 清除缓存
- 生成静态文件
- 启动服务器
测试没问题后再部署,所以一般可以简写为一条代码命令,每次预览前运行:
Windows:
1 | hexo clean;hexo g;hexo s |
Linux:
1 | hexo clean && hexo g && hexo s |
每次预览结束前在repo根目录下会生成静态网页文件,在发布前需要执行hexo clean清除缓存后,再发布或推送代码。
五、网站部署
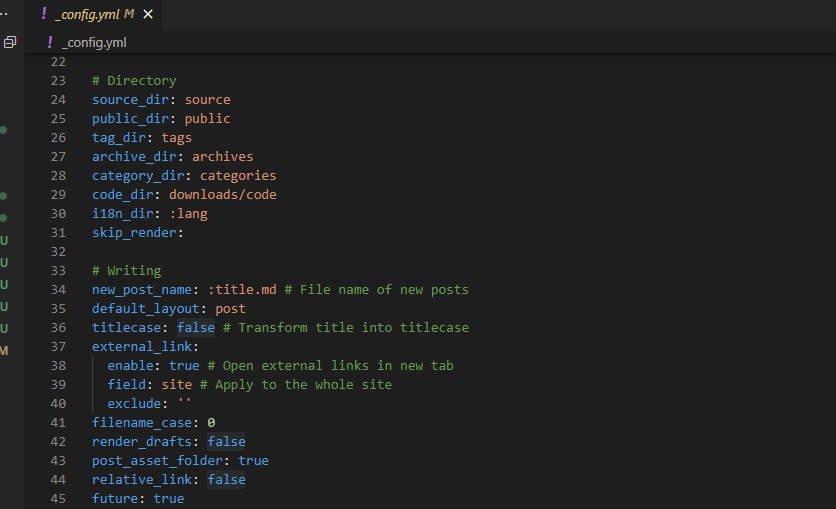
根据主题配置文档_config.yml可知,静态文件是生成在根目录的/public下:

所以在部署Cloudflare Page时,除命令填写hexo generate外,生成目录必须要填写/public,不然网站生成会失败。
六、其他注意事项
博客引用图片与Typora编辑器图片路径冲突问题
博客默认引用路径为/_post/博客名/图片.png,而Typora等编辑器在编辑文档的时候,只能使用相对路径博客名/图片.png,无论怎样修改路径也会有一方无法正确显示图片。
解决办法:安装hexo-image-link插件。
1 | npm install hexo-image-link --save |
该插件在Hexo启用post_asset_folder: true选项后,将Markdown语法的图片路径转换为asset_img的方式,使图片能够在使用Typora编辑和Hexo预览发布时都能正常显示。
Twikoo评论系统相关问题
在腾讯云开发cloud base下配置好Twikoo后,需要注意Twikoo版本号与当前Hexo内默认Twikoo版本号是否一致(Hexo内默认Twikoo版本为1.5.7)。
如果当前Twikoo版本号更高(如当前为1.5.8),记得在主题配置文档_config.butterfly.yml内更新前端Twikoo的CDN:
1 | twikoo: https://cdn.jsdelivr.net/npm/twikoo@1.5.8/dist/twikoo.all.min.js |
Twikoo评论开启设置面板:在昵称栏输入“忘忧草”(管理面板暗号)。





